La importancia de un sitio web responsivo

En estos días es cada vez más importante contar con un sitio web que se pueda adaptar adecuadamente a cualquier dispositivo y lenguaje. Esto ya que a nivel mundial el 45% de las visitas a sitios web se realizan desde dispositivos móviles, como tablets, celulares, smartphones, y otros.

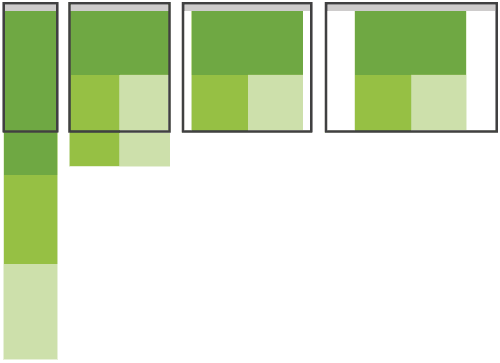
Y tener un diseño bien planeado para cada situación es la mejor solución. Es decir, crear un layout para cada tipo de dispositivo, junto con algunas variantes, esto con el fin de prevenir cualquier mal ajuste del sitio web. Esto ahora es más sencillo con CSS3 ya que nos permite crear hojas de estilo diferentes para cada dispositivo y mostrar diferentes elementos en cada pantalla.
De esta manera podemos nosotros tener 1 sitio web que se adapte a cualquier situación. Pero para poder visualizar el sitio correctamente en cualquier dispositivo se necesitan ciertas mejoras u optimizaciones.
Optimización de imágenes para cada dispositivo permitirá una mejor experiencia de navegación y usabilidad para los usuarios.
Hojas de estilo que sean compatibles con los navegadores más usados permitirá tener una buena navegación sin importar el navegador que se use para visitar el sitio web.
Sitio multilenguaje, permitirá atacar de manera localizada los países que más visitan el sitio web, y darle así también un mayor empuje a los esfuerzos de marketing y de posicionamiento que el sitio web realiza por la empresa. Recuerden que en Internet no existen fronteras y cualquier persona con acceso a internet puede visitar nuestro sitio web siempre que sepa que éste existe.
Navegación funcional e intuitiva, poder visualizar el uso más adecuado para los elementos que integrarán el sitio web nos permitirá posicionar dichos elementos en el lugar correcto para lograr el objetivo para el cual fueron destinados. No se vale colocar un botón sólo porque así creemos que será mejor, hay estudios de comportamiento de usuarios en sitios web que te permitirán tomar la mejor decisión.
Antes de liberar un sitio web hay que realizar las pruebas necesarias de navegación, usabilidad, seguridad, para así estar más tranquilos y saber que el sitio web que tenemos para nuestro negocio logrará los objetivos para los cuales fue diseñado.
Recuerden que el que un sitio web se adapte adecuadamente a los dispositivos actuales o más utilizados, no garantiza que está libre de fallos, es por eso que se recomienda tener en cuenta diversas variantes para que se adapte lo mejor posible a cualquier dispositivo.
Si desean conocer más sobre diseño adaptable a múltiples dispositivos, les recomiendo leer este artículo:
Los comentarios están cerrados.
Un comentario
se cortó un poco el mensaje, igual y un HT menos y quedaría re bien