Diseñando un sitio web para el 2014


Según Forbes y las tendencias actuales, un sitio web debe contener las siguientes características para mantenerse relevante en este medio en constante evolución:
- El Scroll continuo o «infinito», que te permitirá cambiar entre publicaciones sin dar un sólo clic.
- Tipografía más grande, esto para permitir a cualquier usuario, sin importar su edad poder leer adecuadamente el sitio web sin forzar su visión. Tomando en cuenta que las resoluciones de pantallas actuales superan por mucho al común 800 x 600 o 1024 x 720 de antaño y que si se sigue diseñando como antes, en pantallas grandes o enormes, la tipografía se ve diminuta.
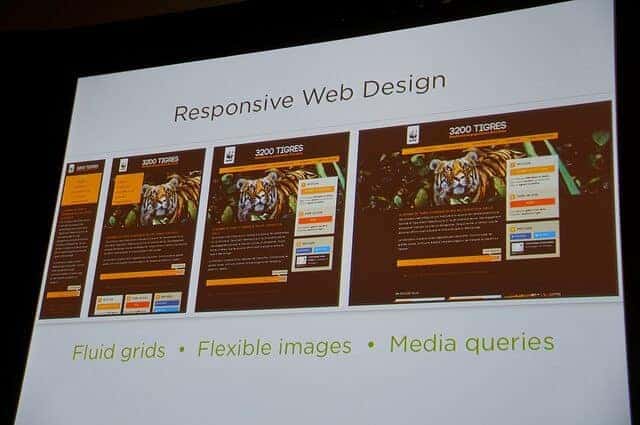
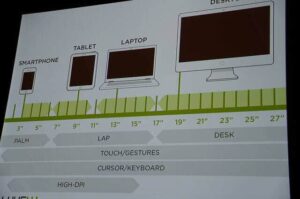
- Diseño responsivo, que permitirá adaptar adecuadamente el sitio web y su contenido al dispositivo que lo esté visualizando. Es decir que si entro en una computadora de escritorio, el sitio web y el contenido deberán verse correctamente y si visito el sitio web en un teléfono móvil o una tablet el sitio deberá verse bien y ser navegable. Hay que tomar en cuenta que las estadísticas munciales señalan que al menos el 28% de las visitas a sitios web se realizan desde dispositivos móviles.
- Diseño plano, aunque es una tendencia a la alza, un diseño plano nos permitirá ahorrar algunos kilobytes y mejorar el rendmiento del sitio web en general. Un ejemplo claro de esta tendencia, es el nuevo diseño de AddThis que incorporó ese diseño plano a su plataforma y obtuvo una mejora en el rendimiento de la misma.
- Parallax Scrolling, que permite cargar o mostrar elementos en capas, y así poder mostrar el fondo como un elemento completamente diferente al contenido. Esta nueva tendencia permite añadir elementos animados y así ofrecer efectos dinámicos y hacer el sitio web más interesante a la vista del visitante.
¿Cuál o cuáles de estas características has implementado en tu sitio web?
Compártenos tu comentario y enlace para visitarlo.
Esta lista la tomé de un artículo interesante:
http://www.forbes.com/sites/stevecooper/2013/11/30/designing-a-website-for-2014/